
좌측의 '가사' 더보기 버튼을 우측과같이 변경하고자함.
글자색 회색 -> 검정색
글자크기 17px -> 19px
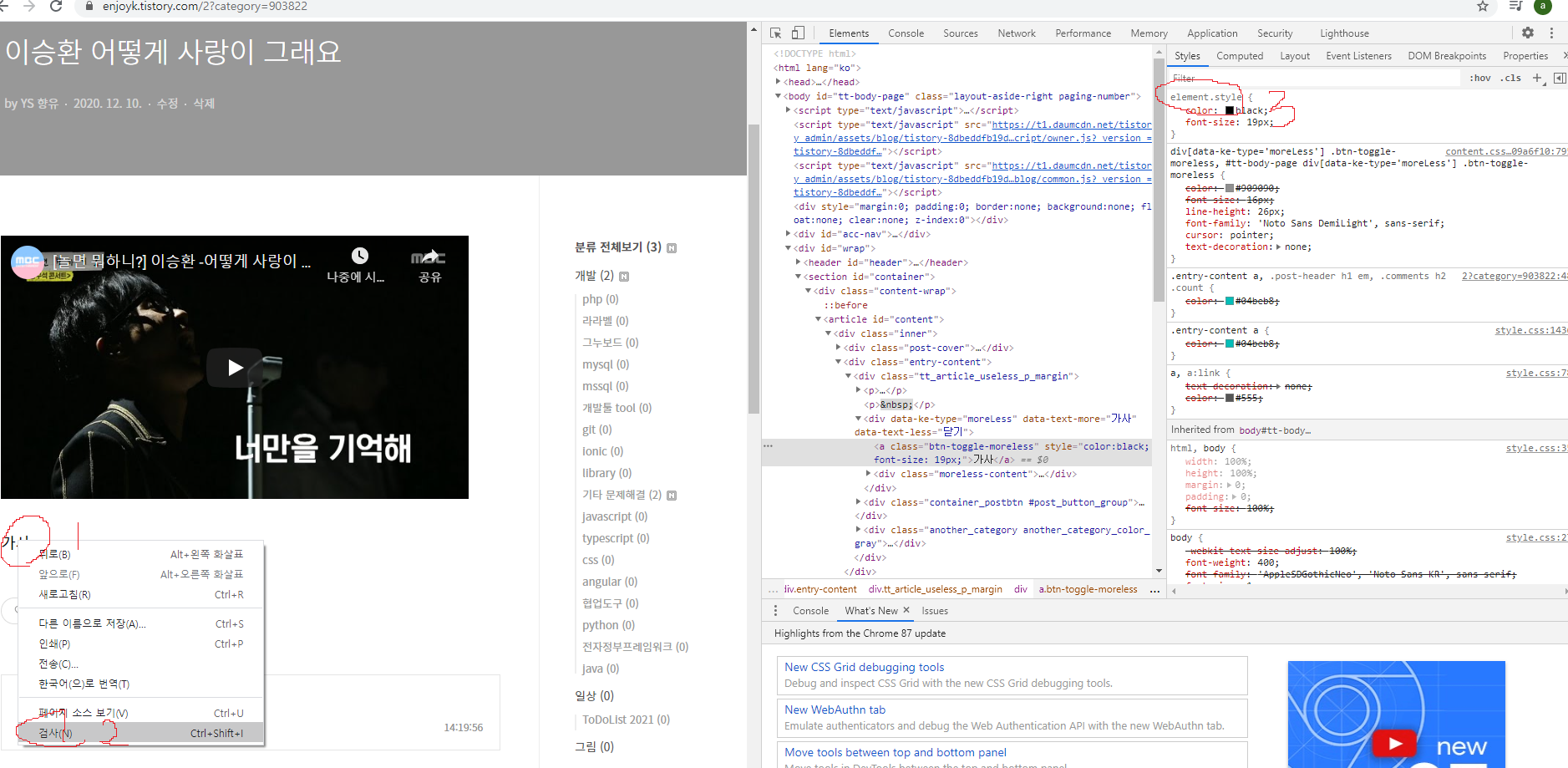
1.크롬 더보기 버튼 우클릭(1) ->검사 클릭(2) -> elememt.style 에서 color:black 과 font-size:19px; 입력
위의 명령어를 통해 사이트의 디자인을 미리 변경해볼 수 있다. 하지만 저장은 불가능하므로 새로고침시 저장되지 않고 수정전 디자인이 표출될것이다.

2. 글 수정에서 기본모드-> HTML 을 선택하여 소스 수정 페이지에 접속한다.

3. 위의 영역이 사용법1/4 이미지에서 마우스 우클릭 검사를 통해 디자인 수정한 부분이다.

4. 아래와 같이 style="color:black ; font-size:19px" 명령어를 통해 디자인을 변경 시킬수 있다.

위의 예시와 같이 style 안에 다양한 속성을 부여 할 수있다.
color : black ;
font-size : 15px;
등등 black 에 red yellow 나 생상표를 입력할수 있고 font-size: 10~999px 등 원하는 글자 크기를 입력 할 수 있다.
'개발 > 티스토리' 카테고리의 다른 글
| [티스토리 웹마스터 #2] 구글서치콘솔 (0) | 2020.12.14 |
|---|---|
| [티스토리 웹마스터 #1 ] 네이버 웹마스터 도구 등록사이트 소유확인, robots 등록, rss 등록 (0) | 2020.12.14 |
| 애드센스 가입방법 시작하는 방법 티 스토리 적용 (0) | 2020.12.11 |
| 티스토리 더보기 글접기 펼치기 기능 사용법 (0) | 2020.12.10 |
| 티스토리 유투브 youtube 공유 링크 동영상 삽입 사용법 (0) | 2020.12.10 |




댓글