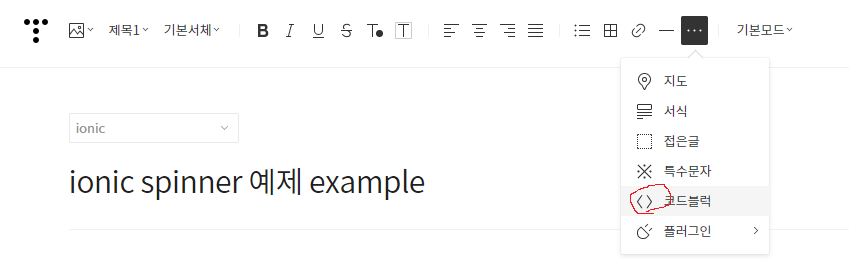
티스토리에는 소스블럭 삽입 이라는 기능이 있습니다.

글쓰기 시 위와 같은 방식으로 소스 블럭을 삽입 할 수가 있습니다.

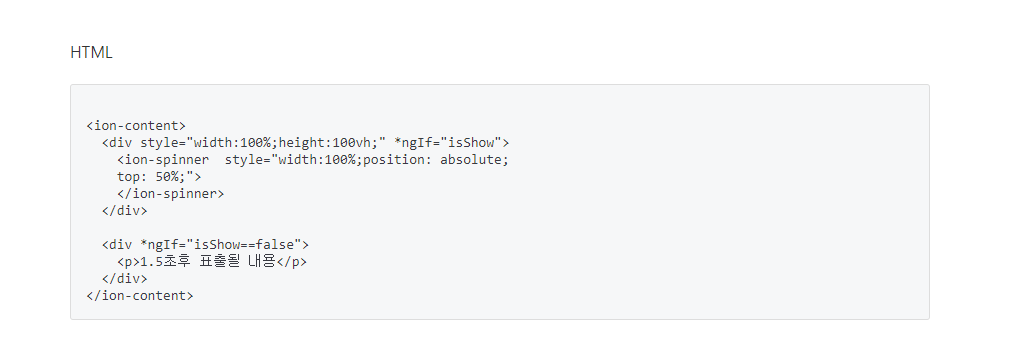
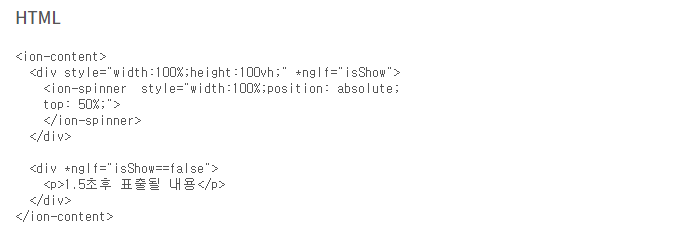
글쓰기의 화면은 위와 같지만 글 작성 후 실제화면은 아래와 같이 표출됩니다.
배경색과 테두리, 글자 들여쓰기, 폰트가 그대로 표출되지 않고 변경되는걸 볼 수가 있어요

예상대로 글이 표출되지 않고 보기 이쁜 상태가 아닌지라...
오늘은 이 소스블럭을 글쓰기와 같이 꾸미는 방법을 소개하겠습니다.

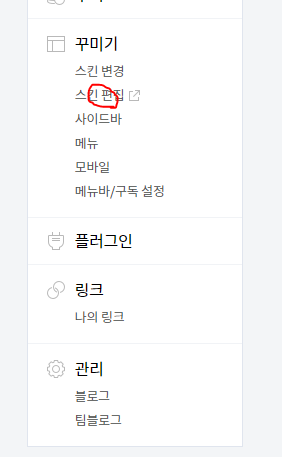
먼저 관리 페이지 좌측 하단에서 스킨 편집을 누릅니다.

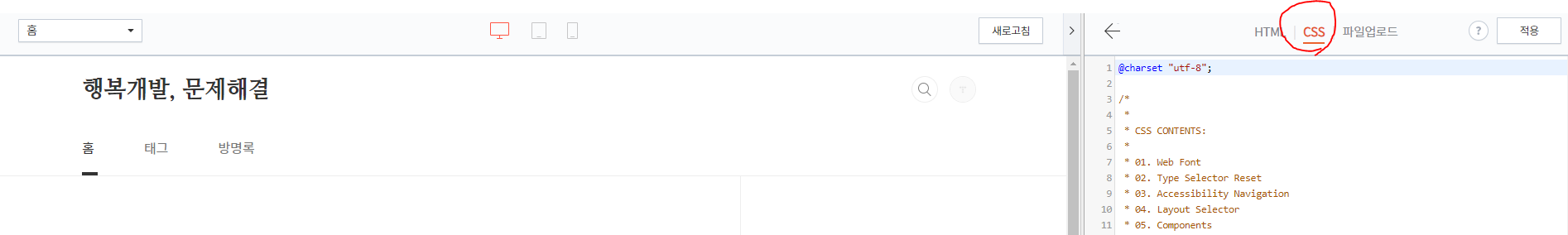
표출되는 페이지 상단 CSS를 누를경우 style.css 파일을 수정할 수 있습니다.
수천 줄의 소스코드가 작성 되어있는데요.
모든 소스를 볼 필요 없습니다.
특정 영역만 수정해주면 되는데요~
어떤 영역을 수정해야 우리가 원하는 코드블록을 변경할 수 있는지 찾아 보도록 하겠습니다.

새창으로 작성글 페이지에 접속합니다.
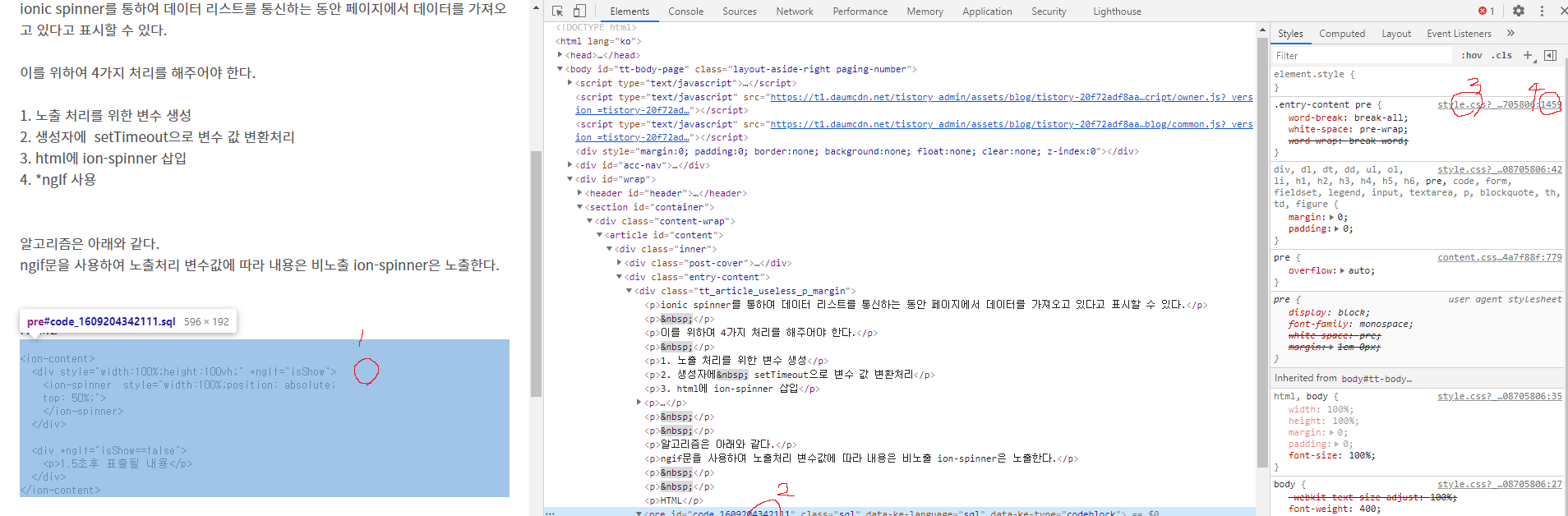
변경 하고자 하는 글의 영역을 우클릭하여 검사 버튼을 클릭할경우 (1)
우측 관리자 페이지를 띄울수 있습니다.
가운데 (2)와 같이 마우스로 영역을 찾은 후 소스를 클릭합니다.
우측 상단에 style.css? ... 의 파일명과 수정할 라인정보를 찾습니다.
1459line으로 표출되네요!
이 부분에 소스를 추가해 줄 경우 이미지가 변경되어 나올것입니다.
.entry-content prie{
...
}
영역의 대괄호 { } 내부에 아래와 같이 소스 코드를 삽입합니다.
.entry-content prie{
...
background: #fafafa;
border: 1px solid #ddd;
font-size: 14px;
padding: 15px;
font-family: Menlo, Consolas, Monaco, monospace;
}
위의 방법을 통하여 미리보기로 소스 수정시 예상되는 화면을 확인 할 수 있습니다.
하지만 서버에서 변경되는 것이 아니라 PC 브라우저에서만 임시로 변경한 것이기 때문에 새로고침시 원래대로 소스가 복원됩니다.
이제 실제로 소스를 적용하여 변경 해보겠습니다.

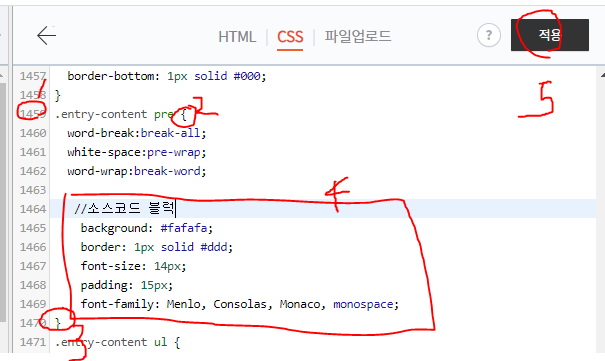
편집의 css 영역에 재접속합니다.
위에서 찾은 1459 line으로 접속한 후 1465~1469 line의 소스를 위와같이 삽입합니다.
(//소스코드 블럭은 설명을 위해 작성한 글이니 무시하시기 바랍니다.)
background: #fafafa;
border: 1px solid #ddd;
font-size: 14px;
padding: 15px;
font-family: Menlo, Consolas, Monaco, monospace;
CSS 소스를 설명하자면
backgroun : 배경색
border : 테두리 설정
font-size : 글자 크기
padding : 들여쓰기
font-family : 글자 스타일
입니다. 응용하여 변경 가능합니다.

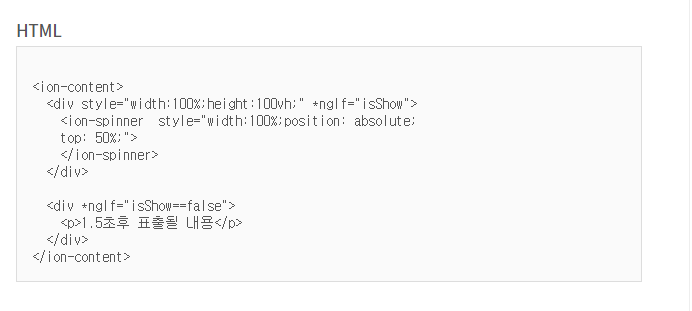
저장을 누를 경우 글 작성시의 스타일로 코드블록이 표출되는것을 확인 할 수 있습니다.
이 글을 통하여 가독성 높은 글을 작성 하시게 되길 바랍니다.
감사합니다~!
'개발 > 티스토리' 카테고리의 다른 글
| 티스토리 애드센스 (0) | 2021.02.02 |
|---|---|
| 티스토리 애드센스 위반사항 수정 가치있는 인벤토리 : 콘텐츠 없음 (0) | 2021.01.26 |
| 티스토리 블로그 여러개 만드는 법 (0) | 2020.12.17 |
| 티스토리 카카오 계정 변경 자동 로그인 문제 해결 (0) | 2020.12.17 |
| [티스토리 웹마스터 #2] 구글서치콘솔 (0) | 2020.12.14 |




댓글